スマートフォンサイト制作
- ホームページ制作TOP
- ホームページ制作サービス
- スマートフォンサイト制作
スマートフォン対応の必要性
 スマートフォンは急速にシェアを拡大しており、現在では新たに発売される携帯電話のほとんどがスマートフォンとなっています。スマートフォンの特徴として、従来の携帯よりも圧倒的にインターネットの利便性が向上した事により、ユーザーはパソコンとあまり変わらない感覚で外出先でもインターネットを使えるようになりました。
スマートフォンは急速にシェアを拡大しており、現在では新たに発売される携帯電話のほとんどがスマートフォンとなっています。スマートフォンの特徴として、従来の携帯よりも圧倒的にインターネットの利便性が向上した事により、ユーザーはパソコンとあまり変わらない感覚で外出先でもインターネットを使えるようになりました。
しかし、PC向けに制作されたWEBサイトは必ずしもスマートフォンでサクサク閲覧が可能な訳ではありません。そのため、スマートフォンに最適化されたWEBサイトを用意する事により、モバイルユーザーを取り込む事が可能になります。
 パソコンは「光回線」という高速なネット接続が主流となっており、通常のWEBサイトを見る時はほとんどのサイトがスムーズに閲覧可能です。PCサイトを制作する際は、動画や複雑なFLASHを使用しない限り、特別回線速度を考慮する必要はありません。
パソコンは「光回線」という高速なネット接続が主流となっており、通常のWEBサイトを見る時はほとんどのサイトがスムーズに閲覧可能です。PCサイトを制作する際は、動画や複雑なFLASHを使用しない限り、特別回線速度を考慮する必要はありません。
しかし、スマートフォンは「3G回線」という携帯電話向けの回線でインターネットに接続します。そのため、通常のPCサイトを閲覧すると、「重い」と感じてしまいます。(特に画像)。
スマートフォンでも「サクサク快適に見れる」サイトにするには、画像やhtmlファイルを最適化し、軽量にする必要があります。
 PCのモニターは横幅1200~1800ピクセルなのに対し、スマートフォンは340ピクセル程度と4分の1以下の横幅です。画面サイズが小さければ、当然1ページに表示出来る情報量が変わってきます。スマートフォンサイトではより「シンプルで分かりやすい情報設計」が必要になってきます。
PCのモニターは横幅1200~1800ピクセルなのに対し、スマートフォンは340ピクセル程度と4分の1以下の横幅です。画面サイズが小さければ、当然1ページに表示出来る情報量が変わってきます。スマートフォンサイトではより「シンプルで分かりやすい情報設計」が必要になってきます。
 PCの場合は、マウスとキーボードによる操作で、マウスを乗せた際にボタンの色を変えたり、変化を付ける事が可能ですが、スマートフォンではタッチパネルに「タップ」するという指での操作となるため、マウスとは異なる操作感となります。また、指で押すボタンとなるため、性別・世代を問わずどの人でもストレスなく操作が可能なように、分かりやすいユーザビリティへの配慮が必要です。
PCの場合は、マウスとキーボードによる操作で、マウスを乗せた際にボタンの色を変えたり、変化を付ける事が可能ですが、スマートフォンではタッチパネルに「タップ」するという指での操作となるため、マウスとは異なる操作感となります。また、指で押すボタンとなるため、性別・世代を問わずどの人でもストレスなく操作が可能なように、分かりやすいユーザビリティへの配慮が必要です。
PCサイトとの違い
PC向けのサイトとの最大の違いは1ページに表示出来る情報量が違う事です。PCのモニターは横幅1200~1800ピクセルなのに対し、スマートフォンは340ピクセル程度と4分の1以下の横幅です。
回線速度がPCサイトは「光回線」と高速なインターネット接続ですが、スマートフォンは3G回線というモバイル回線のため、沢山の情報量を詰め込めば当然重くなってしまいます。
また、PCの場合は、マウスとキーボードによる操作で、マウスを乗せた際にボタンの色を変えたり、変化を付ける事が可能ですが、スマートフォンではタッチパネルに「タップ」するという指での操作となるため、マウスとは異なる操作感となります。
従来の携帯サイトとの違い
従来の携帯(ガラケー)サイトとの違いはより表現の自由度が高まったという事です。携帯サイトは画面が小さかったり、CSS(スタイルシート)の使用に制限がありましたが、スマートフォンでは「html5+css3」により、リッチな表現が可能になりました。
また、携帯のボタンでの操作ではなく、タッチパネルでの操作のため、「クリック」「スクロール」「入力」などのユーザーの操作は格段に利便性が高まりました。スマートフォンユーザーはインターネットの使用料が定額の場合が大半のため、従来の携帯ユーザーの何倍もネットを使うと言われています。
スマートフォンユーザーの特徴
位置情報との連携したアプリ・サービスが多い
スマートフォンの特徴として、「位置情報とサービスの連携」がひとつ挙げられます。
例えば、新宿にいる時に「新宿 イタリアン」などと検索し、地図アプリ上に店の位置情報と現在位置が表示されるなど、今までの携帯ユーザーに比べ検索精度が高まったため、より「顧客になる可能性が高い」ユーザーであると言えます。
移動中やちょっとした空き時間での閲覧
スマートフォンはどんな時に一番多く使われているでしょうか?
多くは移動時間やちょっとした空き時間など、外出先での利用です。その際、通常のPCサイトでは、3G回線での閲覧は、表示が遅くなりユーザーにストレスを与えてしまいます。そのため、スマートフォンに最適化されたサイズの小さいサイトを用意する事で、ストレス無く閲覧が可能です。
スマートフォンサイトとPCサイトとの連動
ワードプレスで制作する事により、PCサイトとスマートフォンサイトとの連携が可能です。PCサイトに新着情報を投稿すると、スマートフォンサイトにも反映されるようにすれば、更新の手間が大幅に省けます。
ご注意頂きたい事
制作する際、iPhoneとAndroidそれぞれ1機種ずつで実機検証をさせて頂きます(それぞれ標準のブラウザ)。実機で検証した際に表示に不具合や崩れがある際は修正いたしますが、お客様にご理解頂きたい点としては、「すべてのスマートフォンで必ず同じ表示が出来る訳ではない」という事です。
現状、毎月のように様々な機種が発売されているため、すべての機種で「同じ表示」を保証する事は現実的に不可能な状況となります。
解像度の違いや、画面サイズの違いなど、各機種の違いにも対応出来るよう、リキッド(可変)によるサイト構築を行います。「html5+CSS3」によるコーディングを行うため、「html5+CSS3」に対応していない機種やブラウザには対応が出来ませんのでご了承ください。(一部の機種・ブラウザを除き、大半のスマートフォンが「html5+CSS3」に対応しています)
制作料金
既存サイトを10ページ程度のスマートフォン向けサイトにする目安の料金は20~35万円です。
スマートフォン向けに最適化する範囲やPCサイトと連動させる場合など仕様によって料金は変わってきますので、お気軽にお問い合わせ下さい。
スマートフォンサイト制作事例
-
就職・転職支援スクール「我究館」様 スマホサイト
URL: http://www.gakyukan.net/sp/ ジャンル: 区分: 設計、ディレクション、デザイン、html、CSS、Wordpress、Javascript 就職・転職支援スクール「我究館」様のスマートフォンサイトを制作しました。
-
アプリ「発見!ニッポン城めぐり」 トップデザイン
URL: http://cmeg.jp/ ジャンル: スマートフォンアプリ 区分: トップページデザイン、html、CSS スマホアプリ・位置ゲーム「発見!ニッポン城めぐり」のトップデザインを制作しました。
※閲覧には、アプリのインストールが必要です。
-
スマホサイト「日本成人病予防協会」様
URL: http://www.healthcare.or.jp/mobile/ ジャンル: スマートフォンサイト 区分: 設計、ディレクション、デザイン、html、CSS、Wordpress、Javascript 22年前から認定を開始し、すでに60,000名以上の資格者がいる「健康管理士一般指導員」のスマートフォンサイトを制作しました。
※スマートフォンでご覧下さい。
-
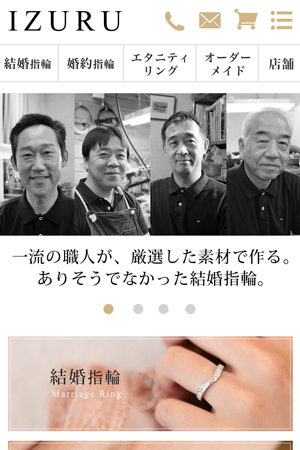
ジュエリー スマホサイト
URL: http://izuru.biz/sp/ ジャンル: ジュエリーECサイト 区分: 設計、ディレクション、デザイン、html、CSS、Wordpress、Javascript、コンテンツ制作 結婚指輪・婚約指輪を製作・販売するECサイトのスマホサイトを制作しました。
※スマートフォンでご覧下さい。
-
TOEIC・TOEFLスクール「プレゼンス」様 スマホサイト
URL: http://www.presence.jp/sp/ ジャンル: 教育関連サイト 区分: 設計、ディレクション、デザイン、html、CSS、Javascript、コンテンツ制作 TOEIC・TOEFL・英会話・中国語コーチングスクール「プレゼンス」様のスマートフォンサイトを制作しました。


 爆発的な普及を見せているスマートフォン(android,iPhone)に最適化されたホームページを制作します。
爆発的な普及を見せているスマートフォン(android,iPhone)に最適化されたホームページを制作します。